6.5 PowerPoint的高级功能
教学微视频
6.5.1 Flash动画的控件插入法
PowerPoint可以制作简单的动画,但若制作复杂的动画则有些困难,而Flash是一种集动画创作与应用程序开发于一身的创作软件,在动画制作方面十分优秀,必要时可以在PowerPoint中插入Flash动画。
1.添加【开发工具】选项卡
将演示文稿和Flash动画放在一个文件夹内。打开演示文稿,如果没有【开发工具】选项卡,需要点击【文件】→【选项】,在弹出的“PowerPoint选项”对话框中,点击【自定义功能区】,选中【开发工具】,如图6-62所示,最后确定即可。

图6-62 选中“开发工具”
2.插入控件
点击【开发工具】→【其他控件】,在弹出的“其他控件”窗口中,选择“Shockwave Flash Object”并确定,如图6-63所示。此时可以用鼠标在幻灯片上拖出一个区域,这个区域便是Flash动画出现的地方,如图6-64所示。

图6-63 插入控件

图6-64 在幻灯片上拖动区域
3.设置属性
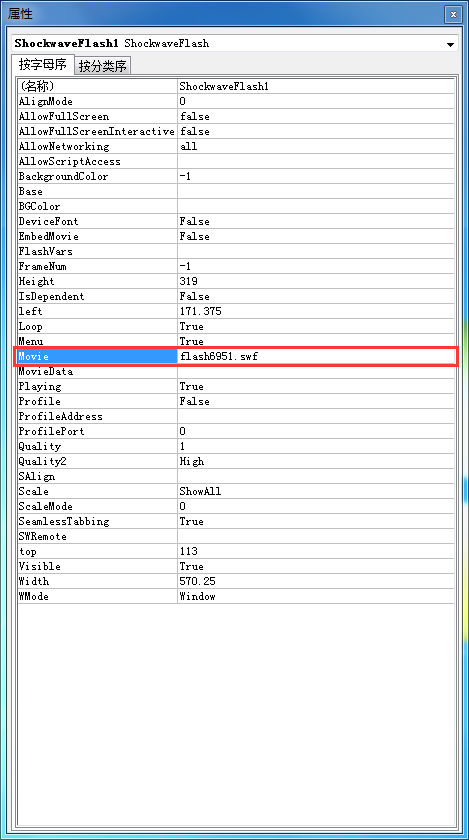
右击拖动出的区域,在弹出的快捷菜单中选择【属性表】,此时会出现“属性”对话框,手动输入“Movie”的值,即需要插入的Flash动画名称,如图6-65所示,然后关闭当前的窗口即可。

图6-65 属性设置
6.5.2 使用触发器的方法
触发器可以是一个图片、图形,甚至可以是一个段落或文本框,单击触发器时它会触发一个操作,该操作可以是声音、影片或动画。利用触发器可以更灵活多变的控制动画、声音或视频等对象,实现许多特殊效果,让PPT更加具有交互性。
1.以图片为触发器触发动画
此处以打招呼的场景为例,预期的效果是点击幻灯片中的小男孩,会出现“你好”的字样和音频,点击小女孩也会出现同样的效果。
(1)插入图片
点击【插入】→【图片】,选择合适的图片插入到幻灯片中。在这里,插入了两张图片,如图6-66所示。

图6-66 插入图片
(2)插入形状并添加动画
①点击【插入】→【形状】,从中选择合适的形状。在这里,我们选择“云形标注”,并在其中输入“你好”,如图6-67所示。
②选中“云形标注”,为其添加“随机线条”进入动画,也可以选择其他的动画效果。

图6-67 插入图形
(3)插入声音
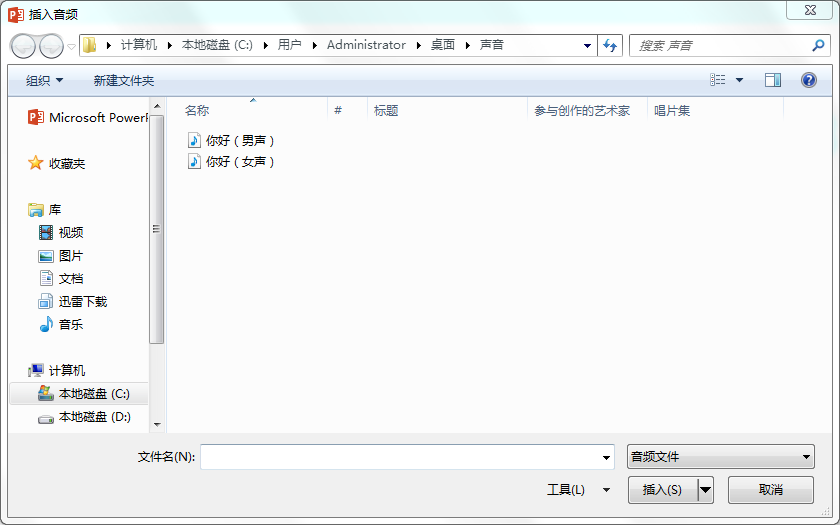
点击【插入】→【音频】→【PC上的音频】,这里插入了“你好(男声)”和“你好(女声)”两个音频文件,如图6-68所示。

图6-68 插入音频
(4)设置触发器
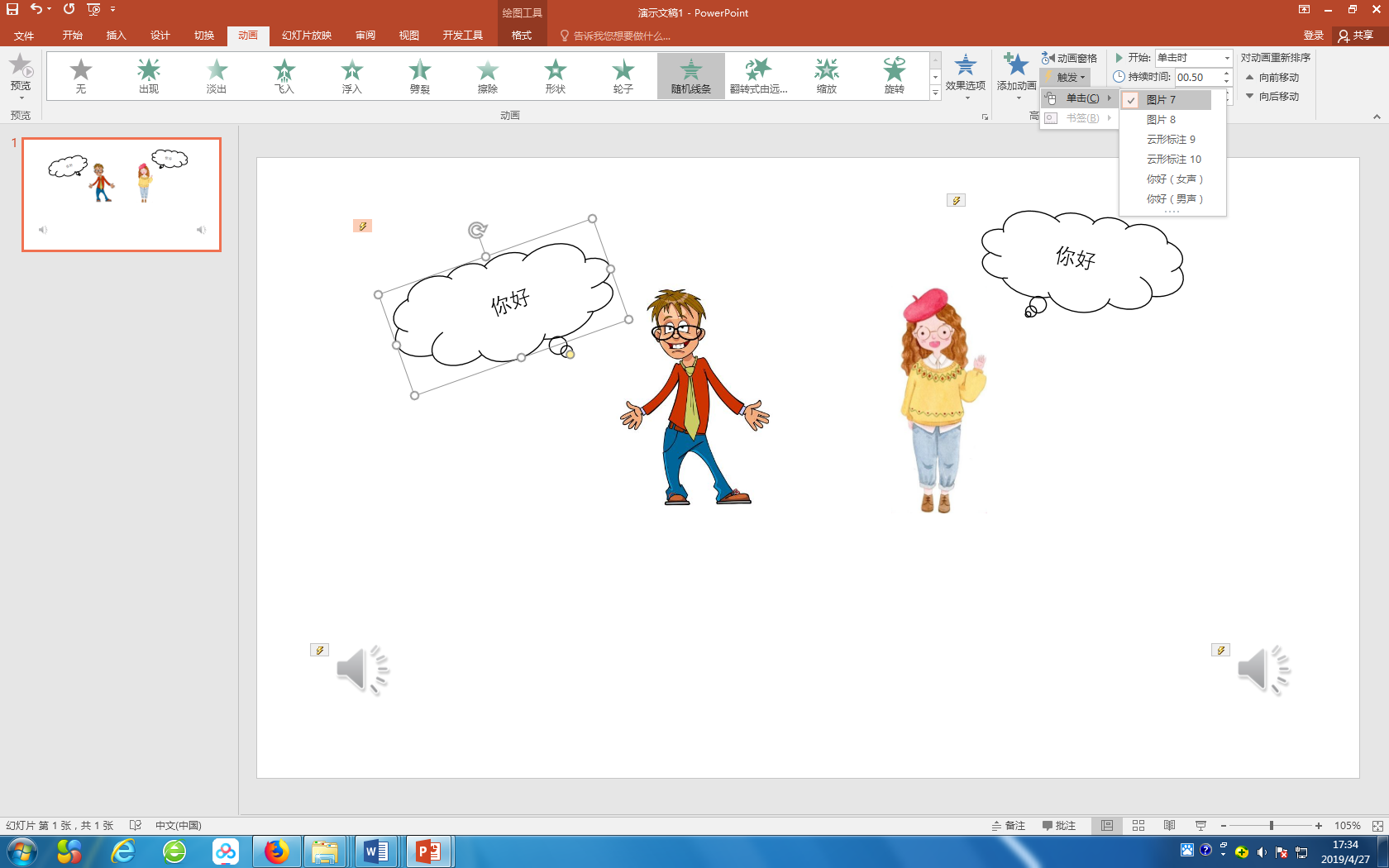
①选中小男孩旁边的“云形标注”,点击【动画】→【触发】→【单击】→【图片7】,如图6-69所示,这里的图片7是带有小男孩的图片,之后按照上述方法设置小女孩旁边的“云形标注”。设置触发器时可根据具体情况设置合适的图片、图形等。
②插入声音后会出现小喇叭的图样,选中“你好(男声)”小喇叭,点击【动画】→【触发】→【单击】→【图片7】,并按照同样的方法设置“你好(女声)”小喇叭。
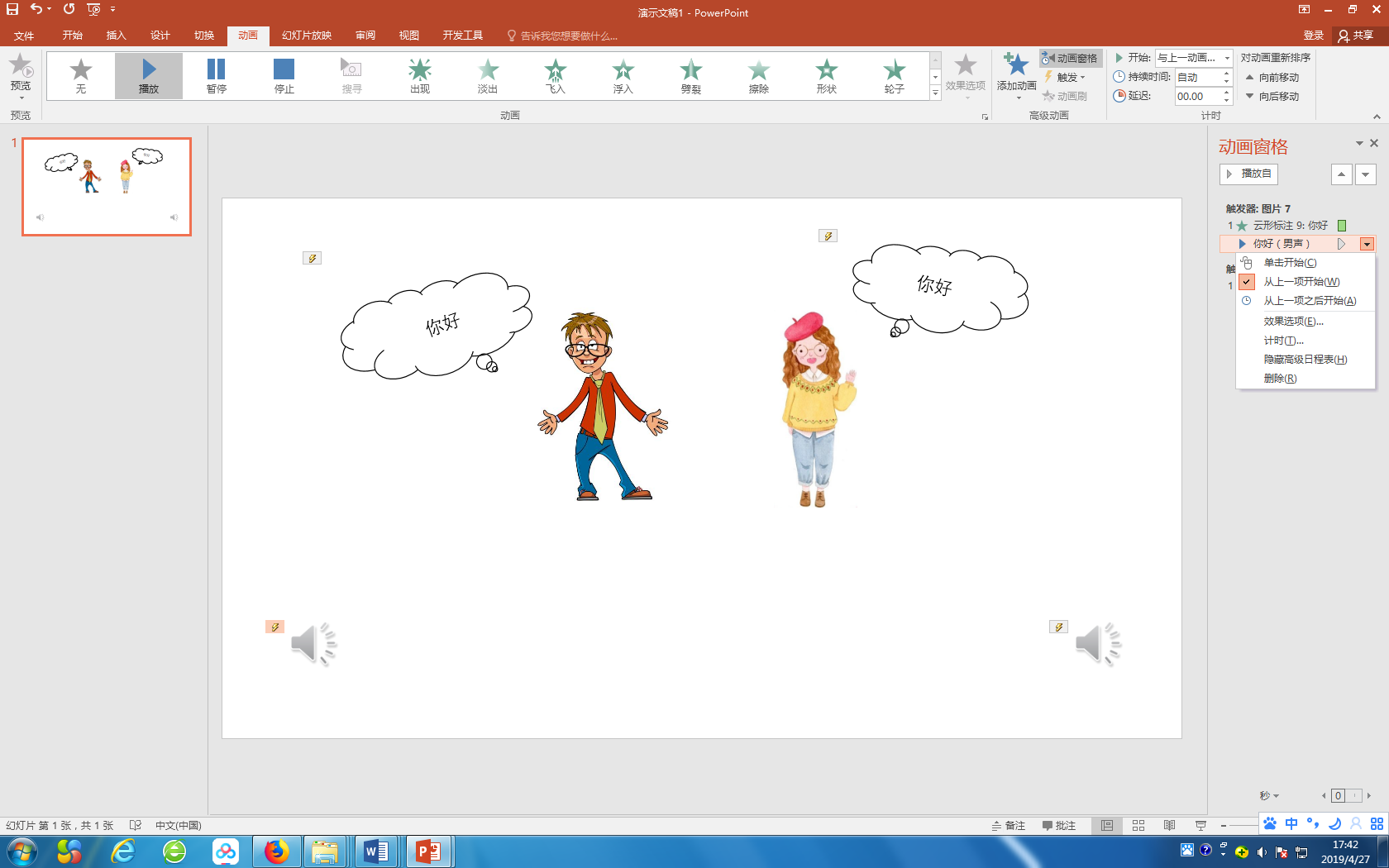
③打开动画窗格,在音频“你好(男声)”的下拉列表中选择【从上一项开始】,如图6-70所示,并按照同样的方法设置音频“你好(女声)”。

图6-69 为“云形标注”设置触发器

图6-70 设置音频开始方式
2.以文本框为触发器控制音频
此处设置文本框为触发器来控制音频的播放、暂停和停止。
(1)插入音频和文本框
①点击【插入】→【音频】→【PC上的音频】,插入合适的音频。
②插入文本框1、文本框2和文本框3,分别输入“播放”、“暂停”和“停止”。
(2)设置触发器
①选中小喇叭,点击【动画】→【添加动画】→【播放】。
②选中小喇叭,点击【动画】→【触发】→【单击】→【文本框1】,这样文本框1就成为了触发音频播放的触发器。按照相同的方法设置文本框2为触发音频暂停的触发器,文本框3为触发音频停止的触发器即可。
6.5.3 使用控件插入网页
1.修改注册表
点击【开发工具】→【其他控件】→【Microsoft Web Browser】,如果是PowerPoint 2013及以上版本,会弹出如图6-71所示对话框。

图6-71 Microsoft PowerPoint提示窗口
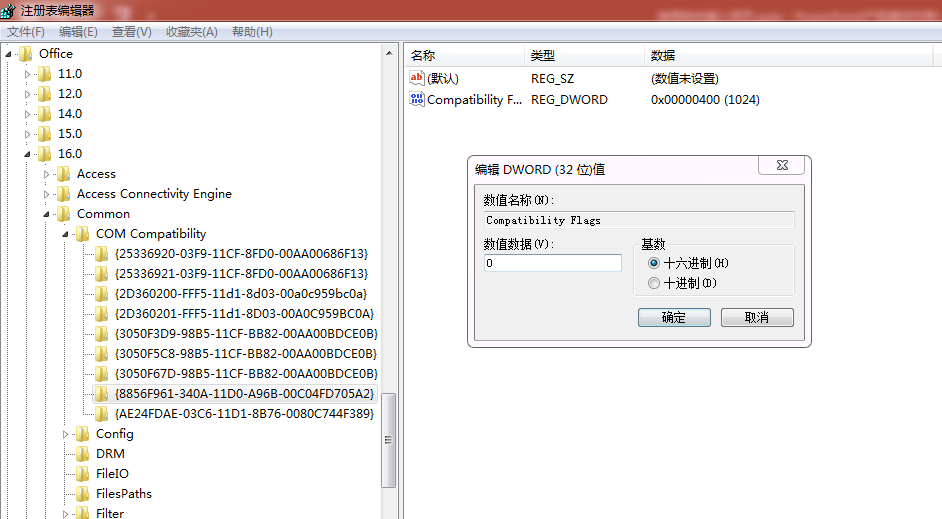
这个问题可以通过修改注册表来解决,在“开始”窗口中输入“regedit”调出注册表。修改HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Office\16.0\Common\COMCompatibility\ {8856F961-340A-11D0-A96B-00C04FD705A2}中的“Compatibility Flags”的值为0即可,如图6-72所示。

图6-72 修改注册表
2.利用控件插入网页
解决了控件无法插入的问题后,点击【开发工具】→【其他控件】→【Microsoft Web Browser】插入控件,在【开发工具】选项卡的【控件】选项组中,点击相应的按钮分别插入文本框和命令按钮。
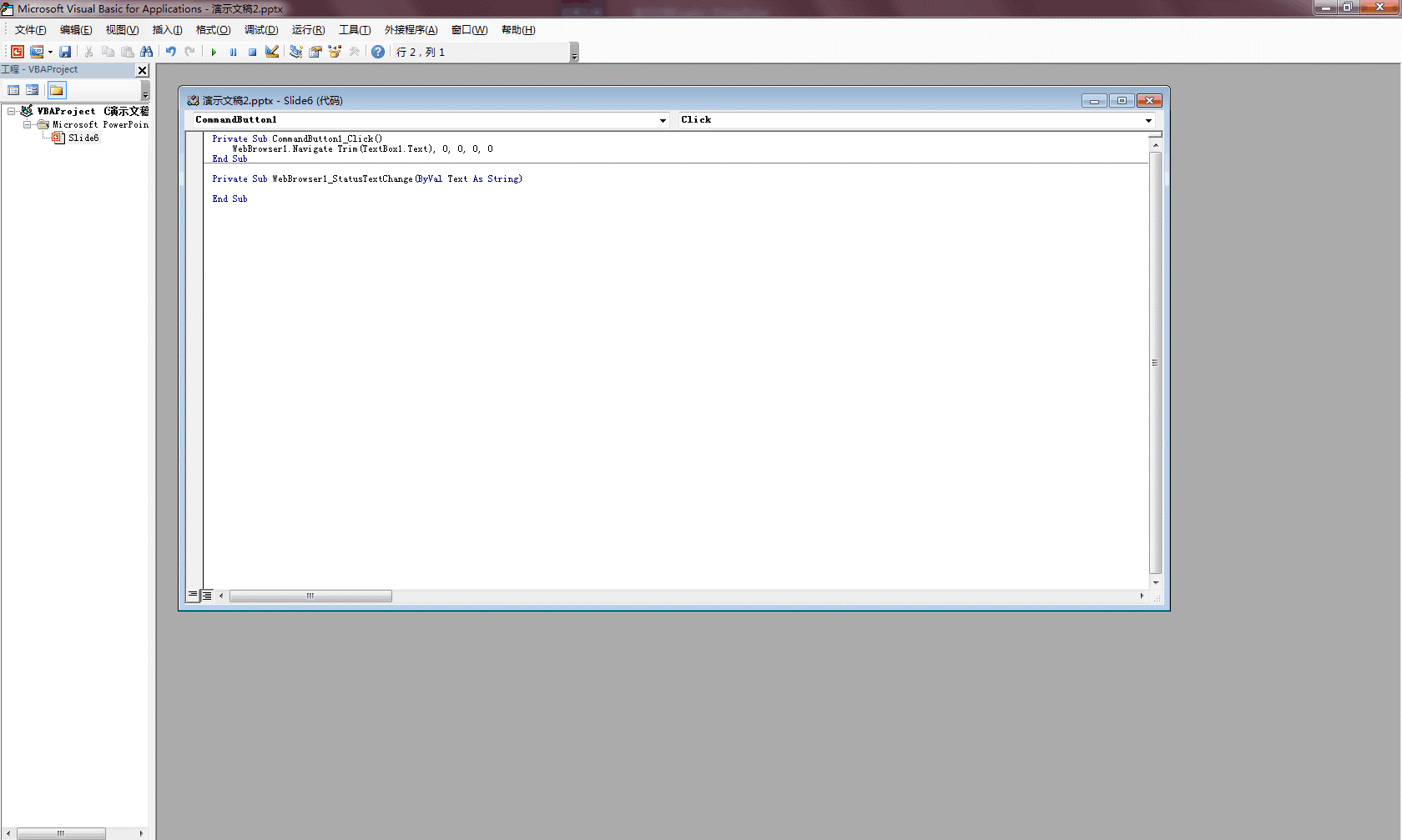
双击命令按钮可以查看代码,在CommandButton1_Click()和End Sub之间添加如下代码“WebBrowser1.Navigate Trim(TextBox1.Text),0,0,0,0”,如图6-73所示,其中WebBrowser1是web控件的名称,TextBox1是文本框名称。最后关掉代码窗口,放映演示文稿,在文本框中输入网页地址,单击命令按钮,即可跳转到指定网页,如图6-74所示。

图6-73 输入代码

图6-74 效果展示
6.5.4 玩转滚动文本框
制作演示文稿的时候难免会遇到这样的情况,文字太多一个幻灯片放不下,如果分割成两个甚至更多的幻灯片,又会破坏内容的完整性。这时滚动文本框就可以大显身手了。
1.插入文本框控件
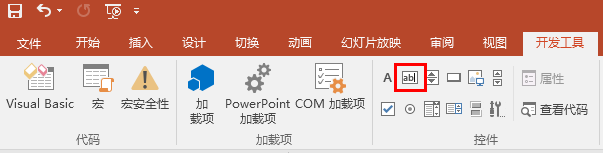
进入【开发工具】选项卡,在【控件】组中点击 按钮,如图6-75所示,这时可以在幻灯片上画出一个文本框控件。

图6-75 插入控件
2.设置文本框控件的属性表
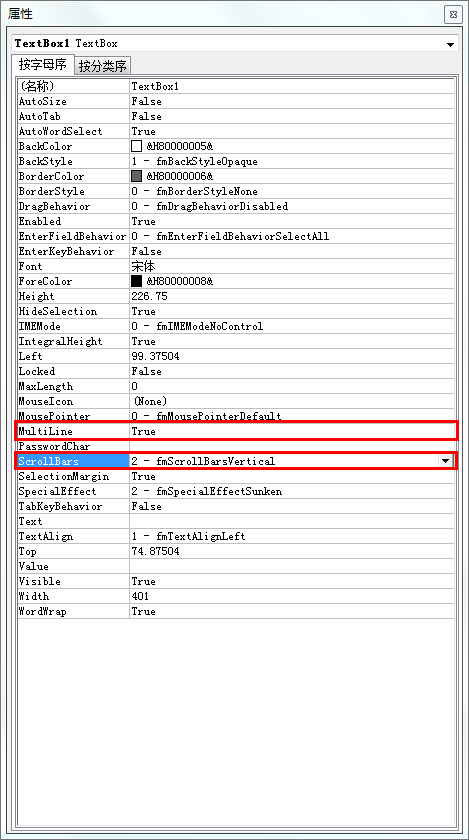
右击文本控件框,在弹出的快捷菜单中选择【属性表】,此时会打开“属性”对话框,将其中ScrollBars的值设为“2-fmScrollBarsVertical”,MultiLine的值设为“True”,表示启动滚动条且文字可以自动回行,如图6-76所示。设置完成后关闭属性窗口,一个带滚动条的文本框就出现了。如果需要使页面变得更加美观,可以在“属性”对话框中修改外观、字体等相关参数。

图6-76 设置文本框控件的属性表